今普段議事録使う便利なメモアプリをご紹介致します。先輩や上司、クライアントにメモや資料を共有する際に見やすくてわかりやすい資料で共有したいですよね?
今回はコード管理アプリで有名なQuiverを解説していきます。
Quiverって何?
Quiverとはコード管理アプリとして有名なメモアプリです。
プログラマーのため開発された、コードスニペットを管理しやすいのが特徴のメモアプリです。
| アプリ名 | 価格帯 | 言語 | 互換性 |
|---|---|---|---|
| Quiver | ¥1,220 | 英語 | Mac |
値段は多少高いですが、できる議事録を使うにはうってつけのアプリです。
今回はな神アプリをプログラマーではなくても使える方法を解説していきます!

プラグラミングができないけど使えるの?

今回はコードが書けない人用に紹介していくよ!
Quiverのダウンロード方法
使い方の前にまずは、Quiverのダウンロード方法をしていきましょう。
まずは、以下リンクからQuiverをMacにインストールしましょう!

Macにダウンロードしたら早速基本的な使い方を説明していきます。
Quiverの基本的な設定
QuiverをダウンロードしたらFinderのアプリケーションからQuiverをMacで開いてみよう!
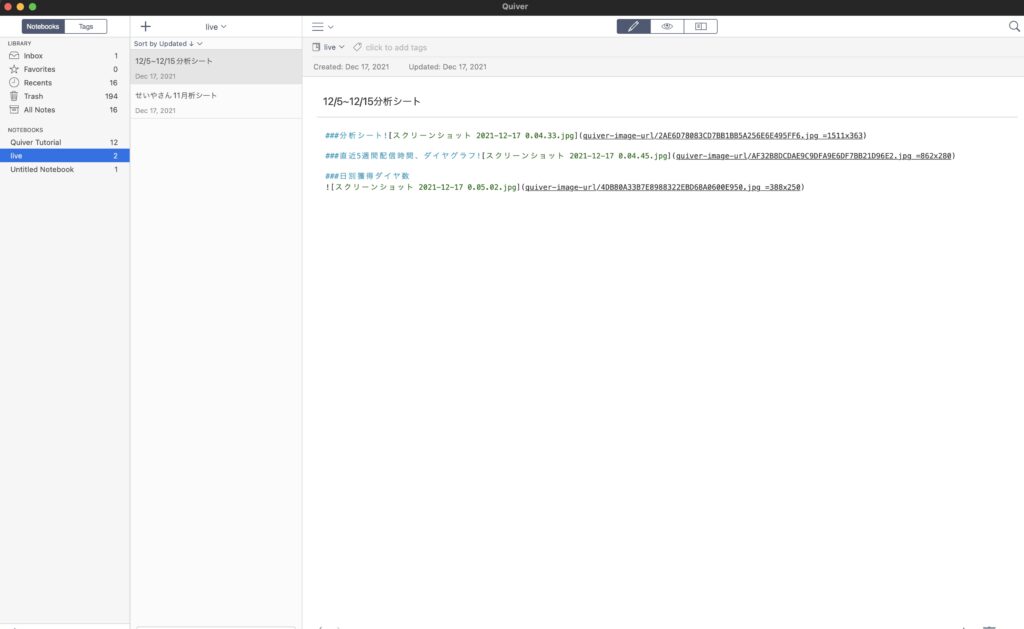
アプリを起動したら、以下、画像のようになります。

初期設定 CSSを反映させよう!
Quiverでは、
- TextCell
- CodeCell
- Markdown
- LaTexCell
- DiagramCell
上記5つでメモをとることが可能です。
今回はとっても簡単なマークダウンでメモを記事みたいに反映する設定方法を紹介します。

とっても簡単な言語マークダウンでメモを取るのがおすすめ!
- Quiverの設定を開く
- QuiverのGeneralからDefault Cell typeをMarkdownに設定する
- 反映したいCSSコードを別サイトからコピーしてくる
- stylesにコピーしたCSSコードを貼り付ける
上記の工程でマークダウンにCSSを設定していきます。
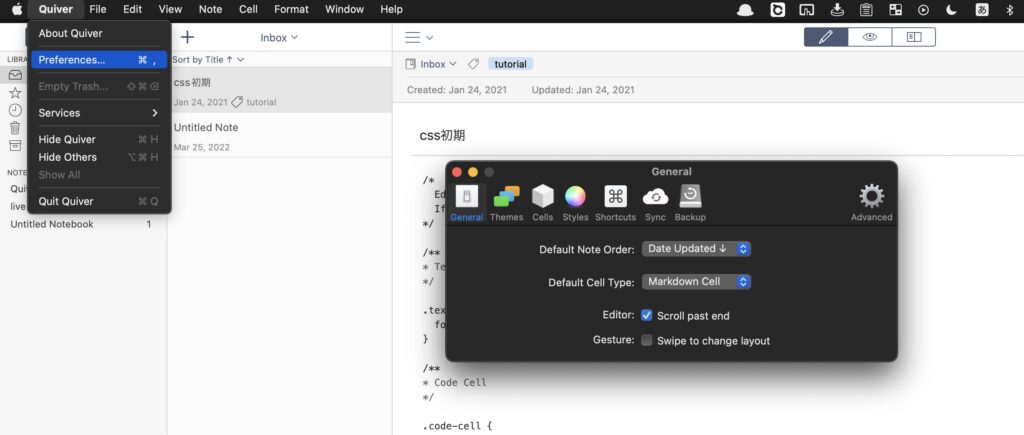
①Quiverの設定を開く

左上のメニューバーからQuiverを選択してPreferencesをクリックします。
すると、上記の画像の環境設定が開きます。
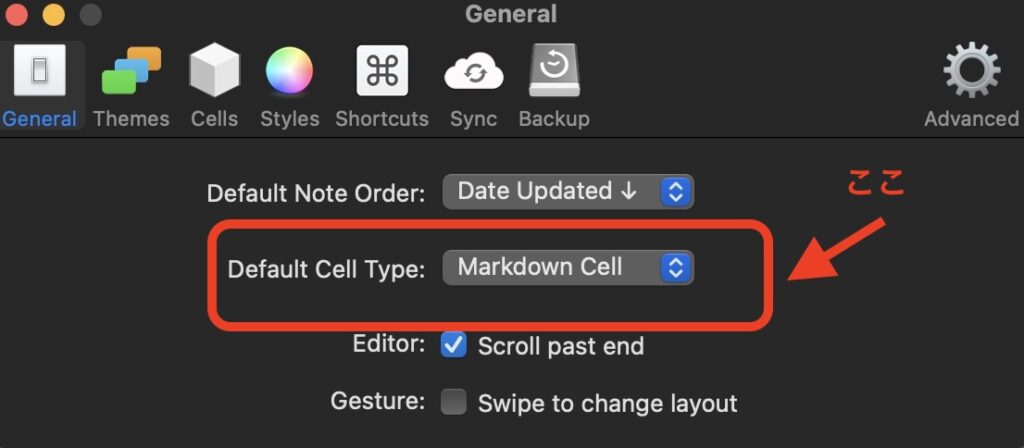
②QuiverのGeneralからDefault Cell typeをMarkdownに設定する

4つのCellから選ぶことができますが、ここは今回普段使いするマークダウンセルを選択しましょう。
③反映したいCSSコードを別サイトからコピーしてくる
body,
.editor {
font-family: 'Hiragino Kaku Gothic Pro', arial, helvetica, sans-serif;
}
h1 {
border: solid 1px #F89174;
border-top: solid 5px #F89174;
border-radius: 2px;
padding: 5px 5px;
color: #000;
background-color: #f4f5fb;
line-height: 1.3em;
font-size: 30px;
}
h2 {
border-left: solid 5px #F89174;
border-bottom: solid 3px #DADADA;
padding: 10px 10px;
color: #333333;
background-color: #f4f5fb;
line-height: 1.3em;
font-size: 22px;
}
h3 {
border-bottom: solid 2px #F89174;
padding: 10px 10px;
}
h4 {
border-left: solid 3px #F89174;
padding: 3px 8px;
}以下のCSSコードをコピーして下さい!
CSSをコピーしたら次はCSSを貼り付けましょう。
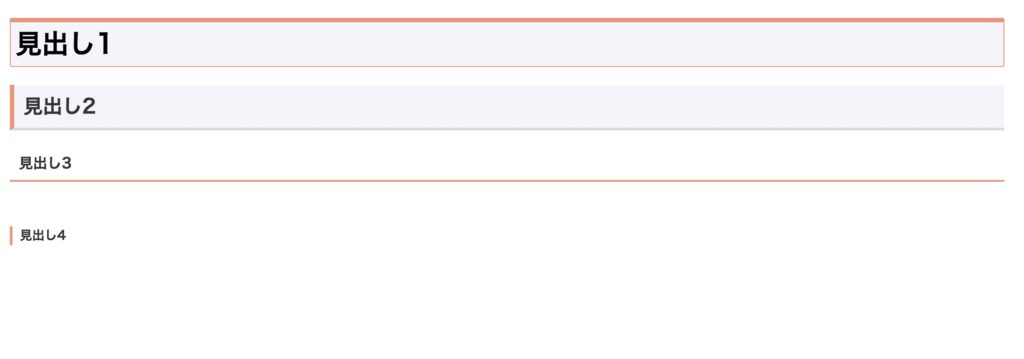
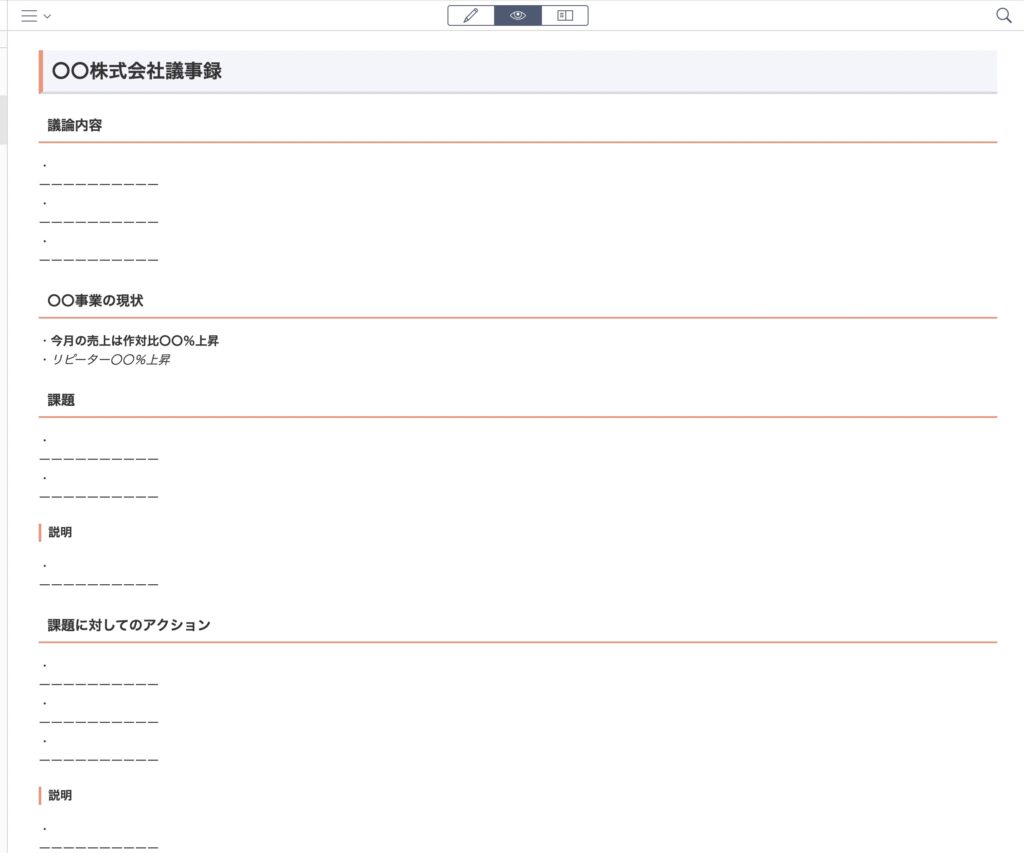
因みに今回のCSSコードで反映されるのはこんな感じです!


CSSコード サンプルとかで調べると沢山出てくるよ!
④StylesにコピーしたCSSコードを貼り付ける
さて、コピーしたCSSコードをどこに貼るかです。

- 同じく左上のメニューバーからQuiverを選択してPreferencesをクリックします。
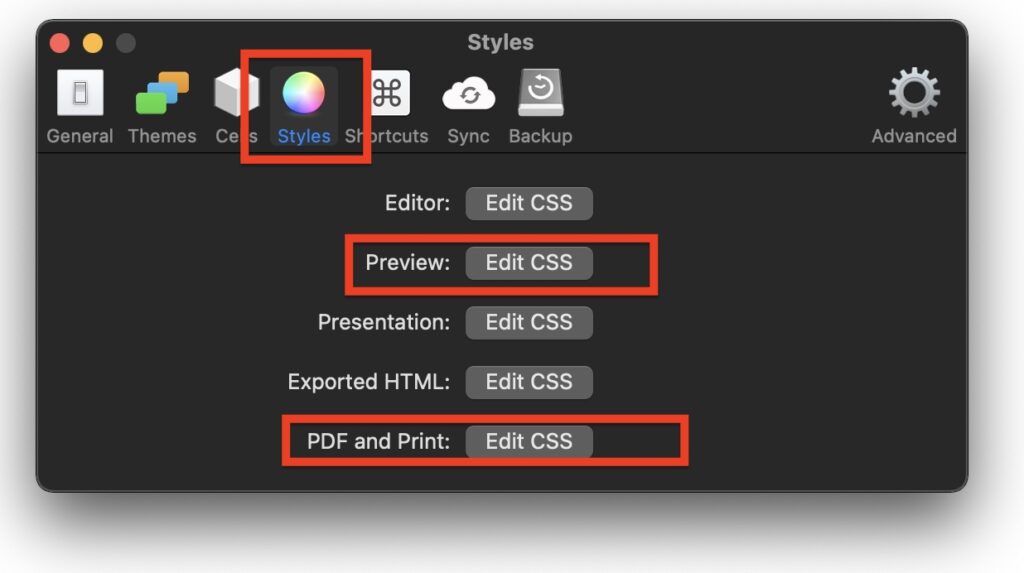
- 次にStylesの欄をクリックします。
- 5つのEditCSSの項目があります。ここの【Preview】【PDF and Print】に貼り付けます。
- 各項目を開いて元々あるCSSを全て消去してコピーしたコードを貼り付けて完了です。
上記、工程でCSSの反映が完了しました。
あとは議事録をマークダウン形式で書いていくだけです!
書き方を説明してきます。
Quiverで使い方。議事録を作ってみよう!
まずはマークダウンをしろう!
マークダウン言語とは
マークダウンとは誰でも覚えられる簡単な言語で、以下の特徴があります。
- 簡単で覚えやすい
- 文章の構造を明確にできる
- マークダウンをそのままでも理解できる
- 拡張子は「.md」である

ここでは触りだけ簡単に説明するね!
見出し #見出し1 ##見出し2 ###見出し3 ####見出し4 テキストの強調 *イタリック* **bold** テーブル ❘あ❘ い ❘❘ う ❘ ❘‐‐‐❘❘‐‐‐❘❘‐‐‐❘ ❘2 ❘❘ 3 ❘❘4 ❘ ❘5 ❘❘ 6 ❘❘7❘
実際にマークダウンを使って議事録を書いてみよう!
- Quiverを開いてinboxを選択して+ボタンを押す
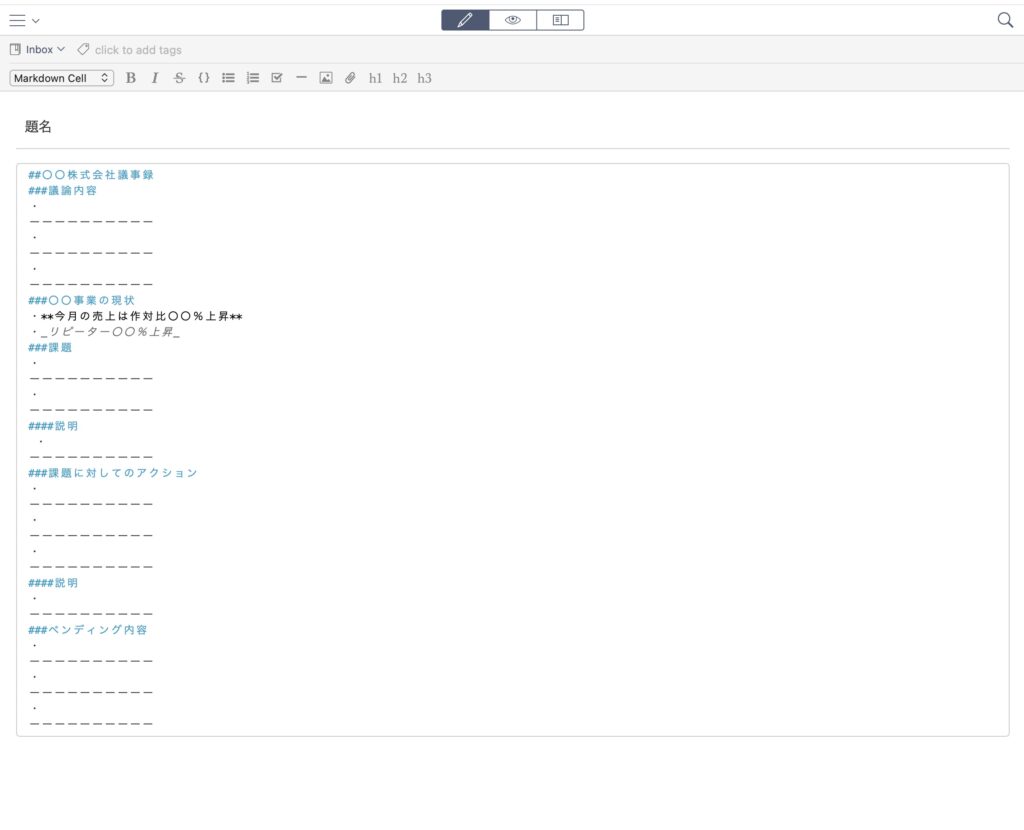
- 実際にマークダウンを記入してみる
実際に描いてみたものはこちらです!


まとめ
いかがでしたか?
簡単に使えるマークダウンでここまで綺麗に議事録を書くことができたら、
クライアントや上司は見やすくて評価が上がることでしょう。
他のアプリと違って少し金額が貼りますが、興味ある人はQuiverをダウンロードしてみて下さい!
MacBookおすすめ神アプリはこちら!










-効率化、神アプリ5選を-一挙ご紹介!-300x169.png)
コメント